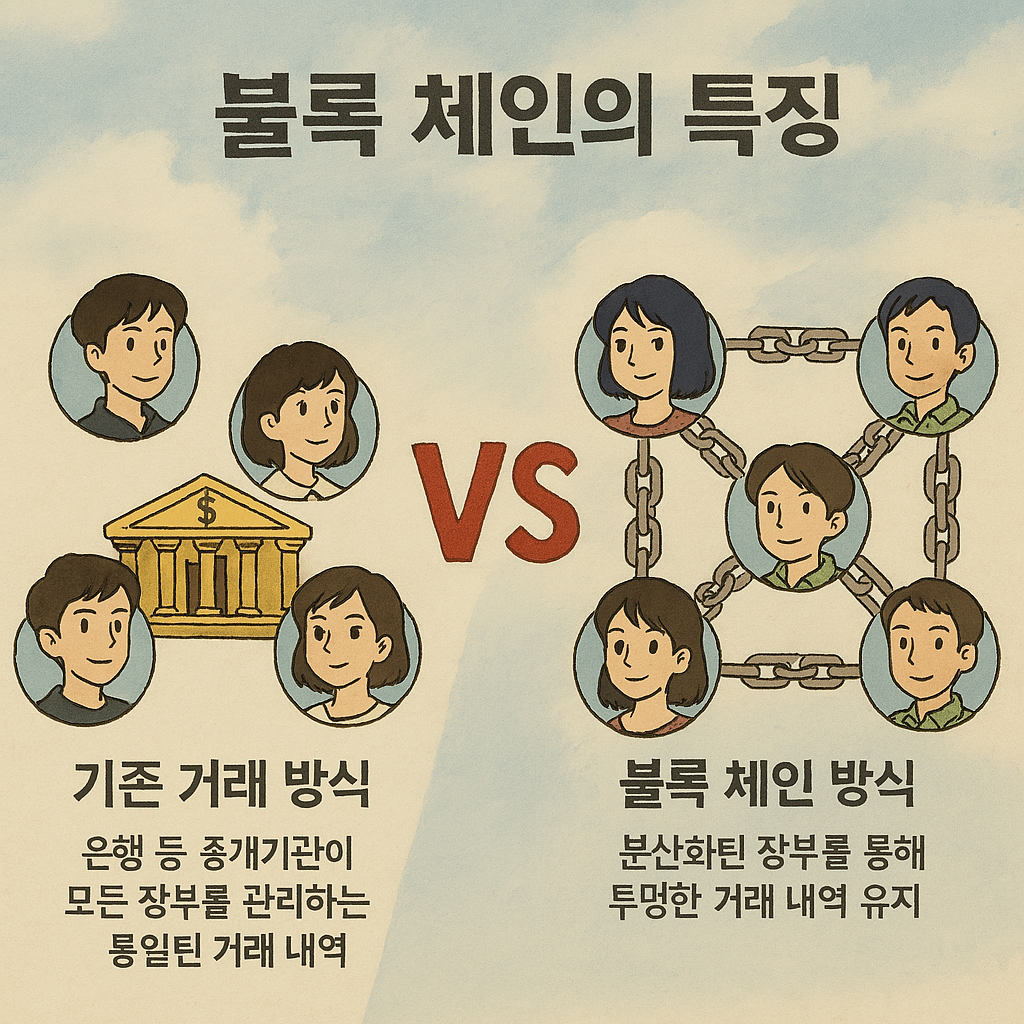
1. Blockchain 1-2 Blockchain 의 블럭2. hash,previousHash 3. merkRoot 1. Blockchain Blockchain 이란‘블록체인(Block Chain)’은 블록에 데이터를 담아 체인 형태로 연결한 뒤, 수많은 컴퓨터에 이를 동시에 복제•저장하는 분산형 데이터 저장기술입니다.거래 데이터가 담긴 ‘블록’들이 사슬 구조로 연결되어 있는 공공 거래 장부라고 표현!블록체인 기술과 비트코인은 ‘사토시 나카모토’라는 개발자에 의해 세상에 알려졌는데.블록체인 기술의 등장은 전세계 가상화폐 시장에 새로운 바람을 불러 일으키게 됩니다. 은행 같은 중앙 기관의 개입 없이도 안전하게 개인간 거래가 가능했기 때문이죠. => 탈 중앙화 이는 블록체인이 데이터를 하나의 중앙 컴퓨..