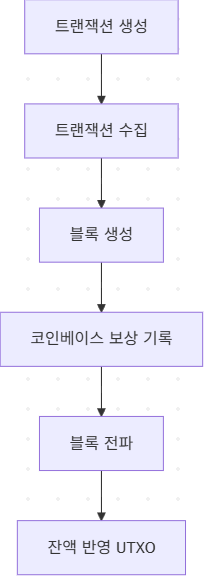
1. Blockchain 채굴 이란?2. 코인베이스 트랜잭션(보상)3. 트랜잭션 hash 1. Blockchain 채굴 이란? 채굴은 단순히 "코인을 캐는 행위"로 이해되기 쉽지만, 블록체인에서는 훨씬 중요한 역할을 합니다. 우리가 앞서서 배웠던? 블록의 difficulty ( 난이도 )를 풀고 블록을 체인에 포함시킨 것 그 행위 자체가 블록체인에서의 채굴 입니다. 또한 블록을 채굴한 사람에게 주는 채굴자에 대한 보상은 트랜잭션 구조를 따르고있습니다. 채굴의 작업증명 새로운 블록 생성: 블록체인은 여러 거래들을 하나의 묶음으로 만들어 블록에 저장합니다.트랜잭션 검증: 채굴자는 트랜잭션들이 유효한지를 확인합니다.블록 보안 유지: 블록의 해시값이 정해진 조건(예: 특정 개수의 0으로 시작)을 만족해야 하..