<목차>
1. FLEX의 속성,형태와 주축과 교차축 의 이해
2. flex를 활용한 과제풀어보기
저번시간에 다음속성을 예측하기 힘들기에 사용하지 않는float 대신에 원하는 위치에 디자인 하기위한 새로운 속성인 flex를 배우게 되었다.
1. FLEX의 속성,형태와 주축과 교차축 의 이해
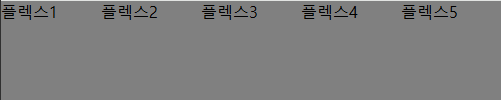
flex를 이해하기 위해선 주축과 교차축의 개념을 이해하면 쉬운데 flex의 기본속성값은 row(가로)로 정렬해주는 display:inline-block 와같이 블럭을 가로로 정렬해주는 효과를 가지고 있습니다. 또한 부모가 충분한 크기를 가지고 있어햐 하며 column(세로)축을 기준으로 명령어를 줄 수 있으며 가로와 세로축을 활용하여 아이템들을 원하는곳에 배치할 수 있습니다.
1. flex의 기본명령어



의 기본 flex 명령어를 예시로 주축과 교차축 명령어를 살펴보면
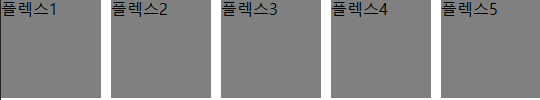
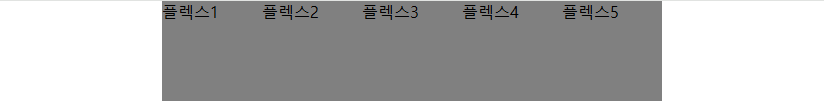
display:flex : flex의 기본축인 row방향으로 아이템을 정렬합니다.
flex-direction : 주축 배치 설정 row(가로) colunm(세로)

gap: 아이템들을 고정값 또는 상대값으로 여백을 줄 수 있음

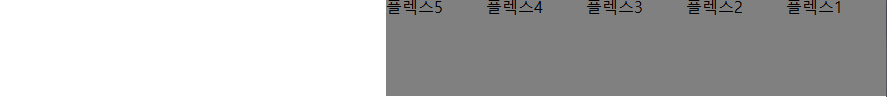
flex-direction:row-reverse

reverse를row속성으로 사용하여 왼쪽에 정렬되어있던 아이템들이 오른쪽부터 시작하는 reverse속성을 받음
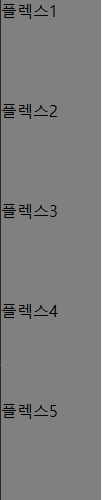
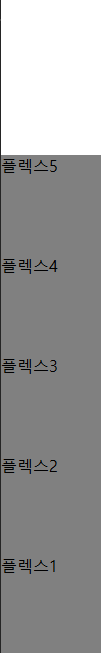
flex-direction:column-reverse

column-reverse를 사용하여 왼쪽끝 가장자리부터 세로축으로 아이템들이 정렬됨
2. justify-content 주축 방향으로 아이템들을 정렬하는 명령어
flex start: 아이템들을 시작지점으로 배치합니다.
flex end: 아이템들을 끝점으로 정렬
center: 아이템들을 주축 방향을 기준으로 가운데 정렬.

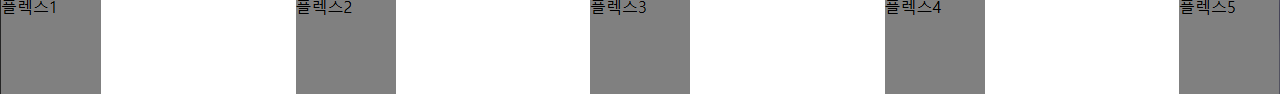
space-between: 아이템들의 사이에 균일한 간격을 만들어줍니다.

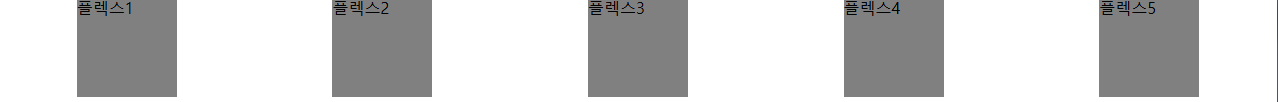
space-around: 아이템들의 사이에 둘레의 간격만큼 간격을 만들어 줍니다. (둘레사이의 간격이므로 끝쪽이 떨어져있음)

3.align-item 교차축 방향으로 아이템들을 정렬하는 명령어
주의 교차축의 요소를 배치하기 위해선 부모요소가 충분한 높이를 가지고 있어야함
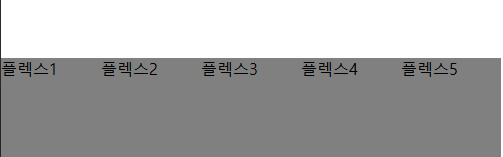
flex-start :아이템들을 사용하여 각 줄의 시작점으로 정렬
flex-end : 아이템들을 각 줄의 끝점으로 정렬

주축은 가로지만 ailgn-item end 속성을 부여하여 가로축이 주축이지만 교차축인 세로의 맨끝지점으로 이동함.
center :아이템들을 교차축 방향을 기준으로 가운데 정렬

2. flex를 활용한 과제풀어보기
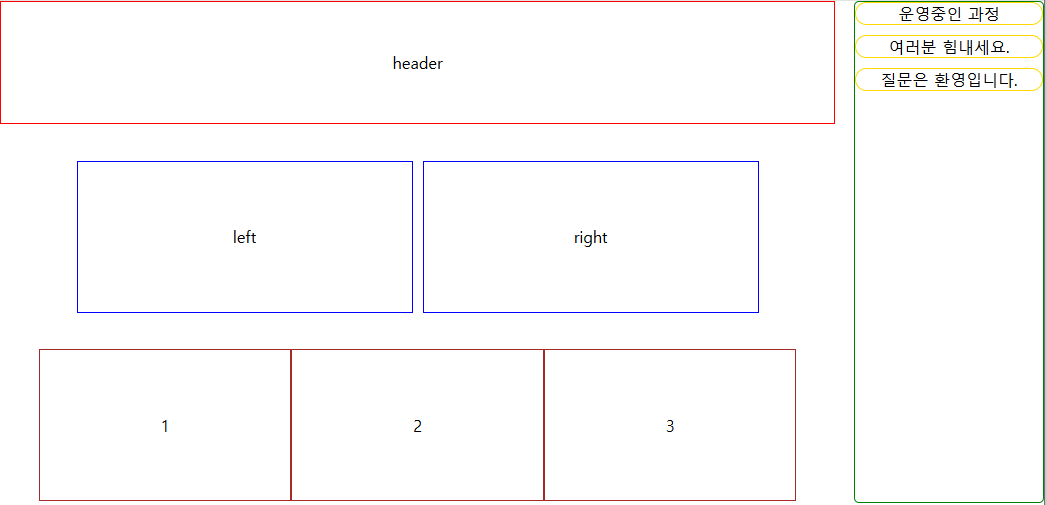
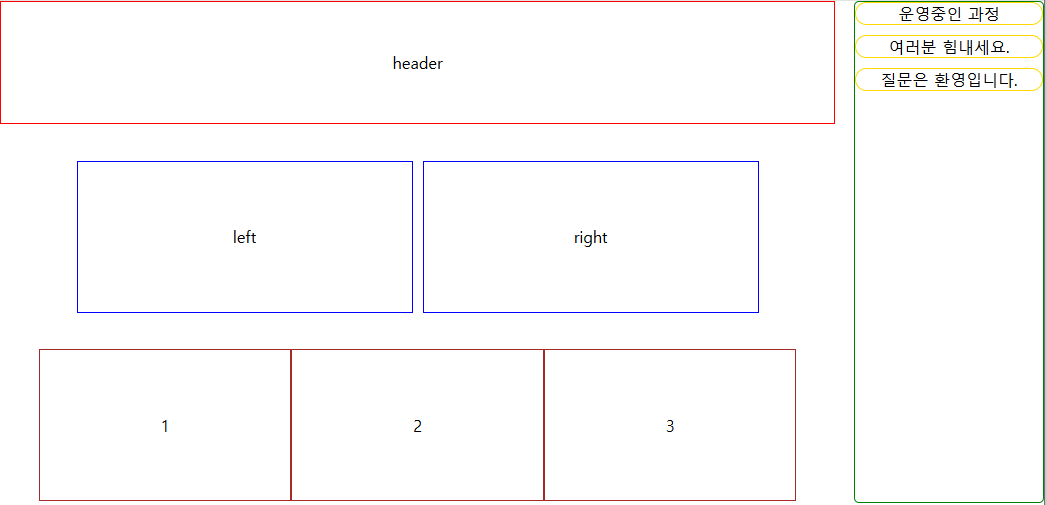
배운 flex와 padding,magin을 사용하여 해당 과제를 풀어보자

HTML은 구조와 영역을 나누는 것이 가장 중요한데. 이를 잘 파악할 줄 알아야 구역을 나누고 디자인을 적용할 수 있기 때문이다. 해당 과제로 구역을 나눠보자면

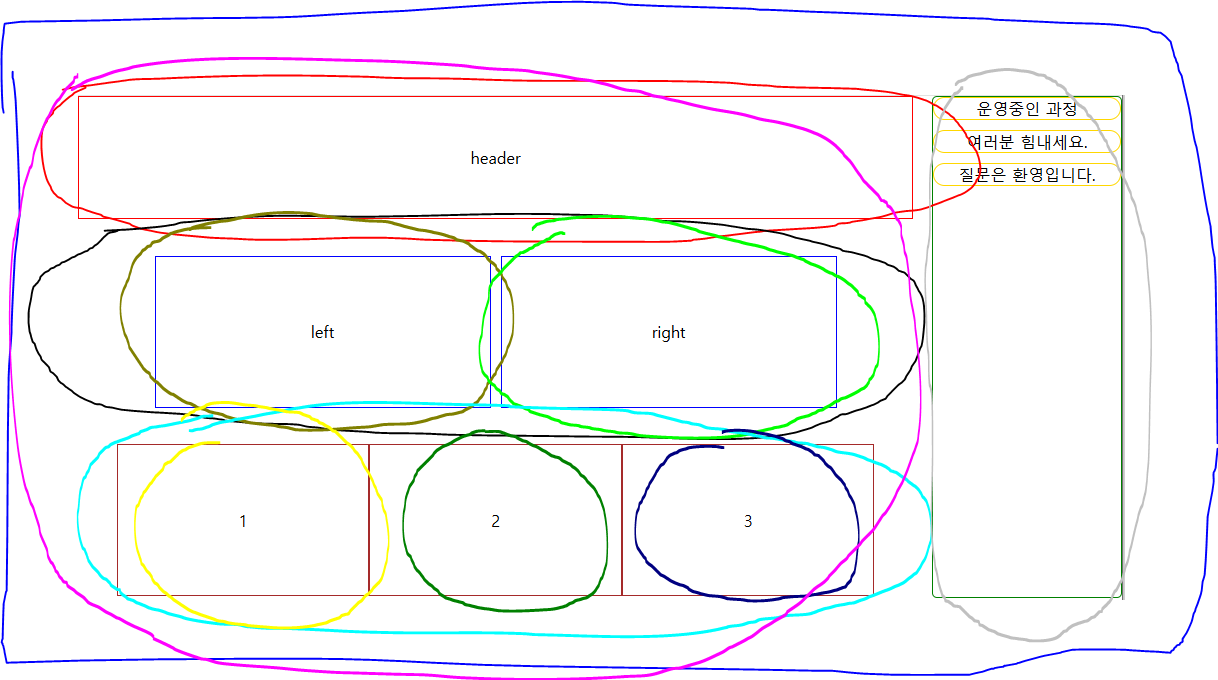
가독성이 떨어지지만
파란선 의 박스 안에 자주색 구역과 은색선
자주색 선안에 header 구역 left right 구역을 감싸는 구역 123을 감싸는 구역 3가지의 큰 구역이 있고
그안에 left 와 right 구역을따로 나누고
123의 구역도 각각 나눈것을 볼 수 있다.
이처럼 머릿속에 그림을 한번 그리면 HTML 구조를 짜는데 수월해질 것이다.

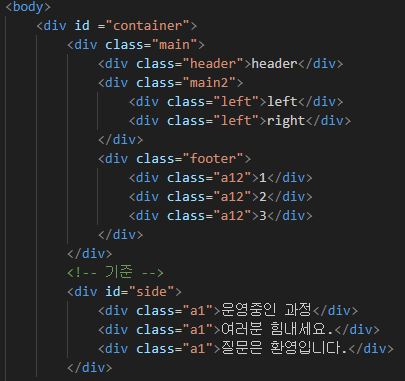
구상과 같은 html구조
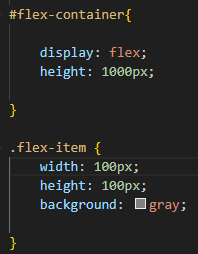
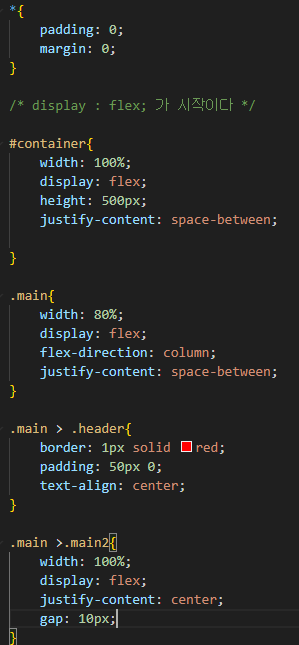
이제 속성에 css를 부여하면

위에서 부터
container 의 최대 넓이와 높이 를 설정해주고
main과 side 의 정렬효과를 위하여 flex 를 사용 그후 두가지 아이템의 간격을 위해 space between을 사용하였다.
main
container의 최대넓이가 100%이므로 자식인 main과 side의 넓이를 이쁘게 정렬하기위해
넓이80%를 적용하였다
main 안에 속성을 세로로 정렬하기 위하여 colunm효과를 주었다.
header padding으로 간격을 주어 text-align center 을 주어 글씨를 중앙에 배치하였다.
main2
넓이가 100% 로 설정이 되어있는데 main2의 부모격이 전체 넓이의 80%만 사용함으로 100% 의 넓이를 넣었지만 부모를따라 전체의 80%의 넓이를 가진다.
left와 light 의 가로 정렬 효과를 위하여 flex와 중앙정렬을 위한 center 그사이간격을 띄우기 위해 gap을 사용하였다.

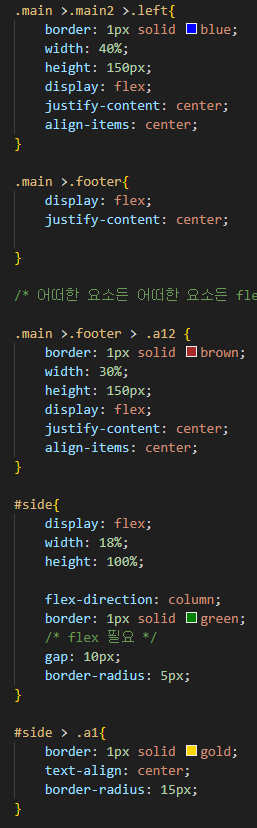
left , right
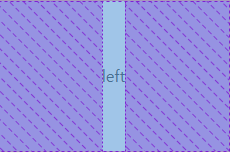
부모의 100%(전체의 80%)의 40%의 넓이와 높이 150px를 가지는 블루박스를 생성
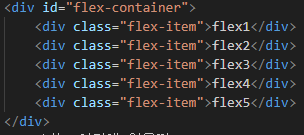
여기서 flex를 사용했는데 html을 보면

"left" 안에 left글자 또한 "left"의 자식이 될 수있기에 left글자를 정렬하기 위하여
justify-contents center
align-items: center을 사용하였다.

footer
정렬효과를 위하여 flex를사용
a12
넓이30%높이 150px의 브라운 박스를 생성
정렬효과를 위해 flex와 텍스트를 중앙에 배치하기 위하여 center을 사용
side
넓이 18%와 높이 100% 인 green 상자를 만듬
그안에 세로축의 정렬효과를 위하여
column 효과를 사용 그사이 간격을 위해 gap
과 보드의 모서리를 깎기 위한 속성인
boder-radius 를 사용하였다.
a1
글씨의 기본크기만큼을 가지는 gold박스를 만들고
text-align center 효과를 주어 글씨를 중앙에 배치했습니다.
boder-radius를 사용하여 블럭의 모서리를 잘라주면