<목차>
1. CSS의 선택자
2. 선택자를 활용하여 원하는 블럭에 적용하기
1. CSS의 선택자 종류와 활용
CSS는 스타일 시트로써 원하는 라인과 위치에 스타일을 적용시킬만한 선택자를 사용하는데
배운 선택자를 살펴보자면
1. class 선택자
class사용한 값 을 선택하여 속성과 속성값을 적용함 { (.) 을 이용하여<-class를 사용함}
2. id 선택자
id를사용한 값 을 선택하여 속성과 속성값을 적용함{ (#) 을 이용하여 id를 사용함}
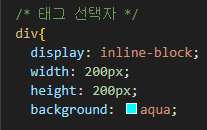
3.태그 선택자
명령어를 직접 태그하여 속성값을 적용함 (웬만하면 태그 선택자는 자제하는게 좋다 >>선택한 태그에 모든 속성값이 부여되기 때문에 혼선을 만듬)



4. 그룹 선택자
공용속성 (class,id등)를 이용한 한 그룹을 묶어서 속성값을 적용함



5. 직계 자식 선택자
선택한 요소의 직계 "모든"자식들에게 속성을 부여함. 부모 > 자녀



6. 인접 형제 선택자
+ 표시를 사용하여 앞에서 지정한 요소의 바로 다음에 위치하는 형제 요소만 선택



7. 일반 형제 선택자
~표시를 사용하여 앞에서 지정한 요소의 바로 다음 모든 요소를 선택



8. 후손 선택자
해당 요소의 하위 요소 모두를 선택하여 속성을 부여 후손선택자는 공백으로 구분한다.



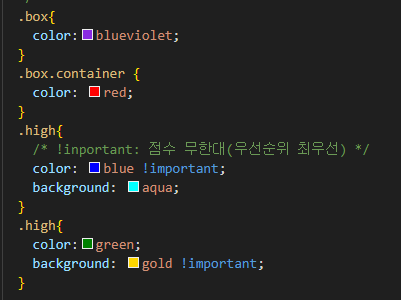
9. 다중 클래스 선택자
css에서 하나이상의 클래스를 동시에 사용하는것으로
우선순위에 의한 선택자를 사용하기 때문에 많이 햇갈리고 어려워서 사용을 잘 안하는 선택자이다(직관적이지 못함)



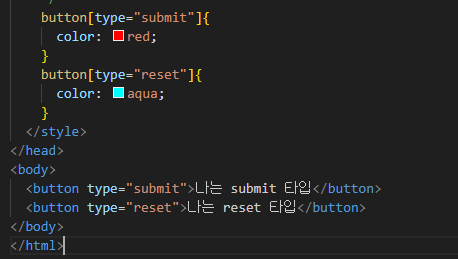
10. 타입 선택자
type속성을 사용하여 선택자를 사용한 경우


2. 선택자를 활용하여 원하는 블럭에 적용하기

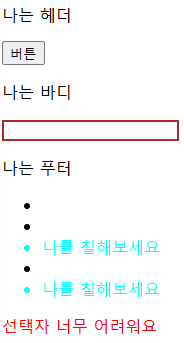
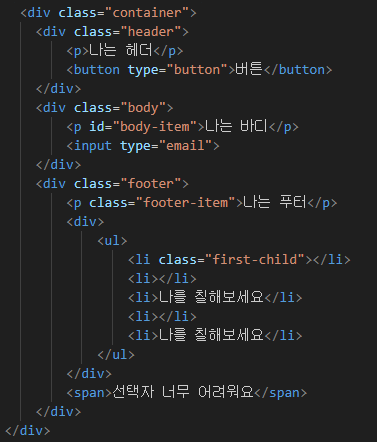
다음 코드중 선택자를 활용하여 원하는 블럭에 적용하기 위해 몇가지 가정을 줘보자
1. 선택자 너무 어려워요 빨간색 만들기
2. inqut 타입이 email인 경우를 선택하여 border(태그의 테두리를 설정함) 색을 변경
3. 나를 칠해보세요의 색을 아쿠아 색으로 변경
이라고 가정했을때
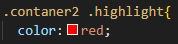
1. 선택자 너무 어려워요 빨간색 만들기

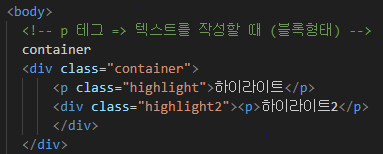
container 안에 있는 footer 안에 있는 spen 에 직계자식 선택자를 사용하여 red속성을 주었다.
2. inqut 타입이 email인 경우를 선택하여 border 색으로 변경

container 안에있는 body 안에있는 input에 타입선택자를 적용하여 border(태그의 테두리를 설정함) px( 테두리 크기)
solid(모양) 을 brown색으로 꾸밈 (직계자식선택자+타입선택자)
3. 나를 칠해보세요의 색을 아쿠아 색으로 변경

container 안에있는 footer 안에있는 div 안에있는 ui안에 있는 first-child 에 속성을 주지만 원하는 타겟은 2번째 li와 4번째 li
기 때문에 인접 형제 선택자(+)를 이용하여 속성을 줌 (직계자식 선택자+인접형제 선택자)
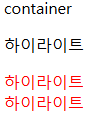
결과물
1,2,3 을 모두 적용하여 원하는 위치에 속성을 부여함