<목차>
1. CSS의 속성과 속성값
2. CSS문법을 활용해서 특정 테그를 꾸밀 수 있는 능력
CSS란.
CSS의 기본정의는 HTML등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어라고 합니다. 과거에서부터 HTML에 디자인적인 요소를 포함시켜 작성해주는 기능을 가졌다고 한다.
1. CSS의 속성과 속성값
CSS는 구체적으로 속성과 속성 값으로 나뉘게 되는데
속성 (Propertise): 변경할 스타일 기능 (예: font-size, width, background-color) 을 나타내는 식별자입니다.
값 (values): 지정된 각 속성에 해당하는 값 을 스타일링 하거나 변경하는 방법을 나타냅니다.
속성중 고유속성과 공용속성이 있는데 고유속성은 자신만이 고유로 가진속성을 나타내고 ex) <a> 와 부가명령어등이 있고
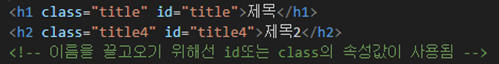
공용속성을 사용하는 명령어는<class>{.} , <id>{#} 2가지가 있다. 이 두가지는 {}속의 명령어를 두고 값을 넣으면 그이름을 가지고 올 수 있다. ex)

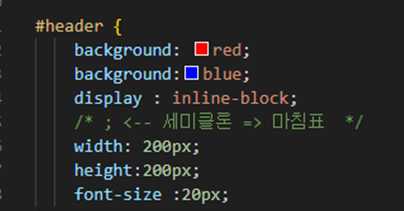
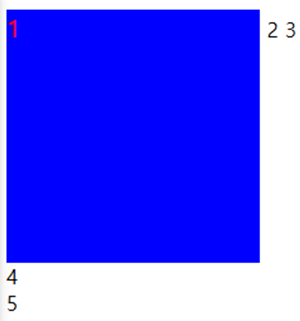
또한 HTML의 정보처리는 마지막에 작성한 속성 값을 우선으로 사용하며
두 속성중 우선순위는 class보다 id를 메인으로 처리되게됩니다. ex)


2.CSS문법을 활용해서 특정 테그를 꾸밀 수 있는 능력
먼저 css를 적용시키려면 기본적으로
1. <style>태그를 선언하여 작성하거나
2. 태그의 공통 속성 중 style속성 사용
3. 외부에 있는 css파일 불러와서 적용
이 있다.
1. <style>태그를 선언하여 사용한경우


2. 태그의 공통 속성 중 style속성을 사용
style 속성은
color-텍스트 색상지정
font-size- 폰트 사이즈
display- 속성 변화 ex) 블럭형태를 인라인형태로 변화 등
width- 넓이
height-높이
등 어려 속성을 부여할 수 있는 명령어가 있으며 이를 사용하기위해선 주의점이 속성부여 명령어 사용후 : 를 붙이고
값을 결정한이후 ; <--세미클론 마침표를 찍어야 하고.
디펙토리 사용시 이름을 규칙에 맞게 사용해야한다.
1.파일 이름을 한글로 사용 불가.
2. 특수문자를 사용하여 만들기 불가.
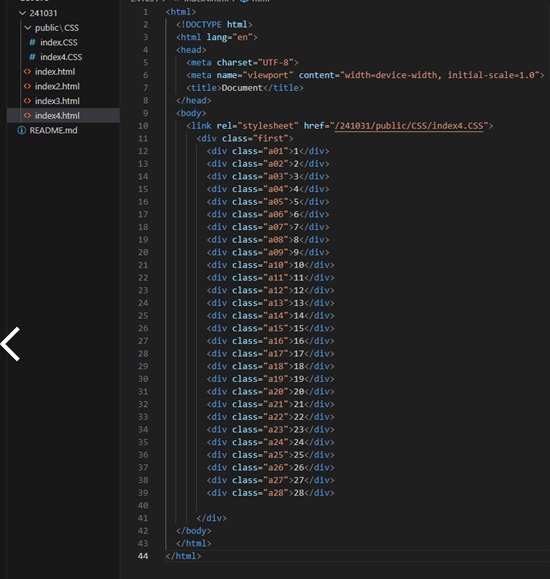
3. 외부에 있는 css파일 불러와서 적용




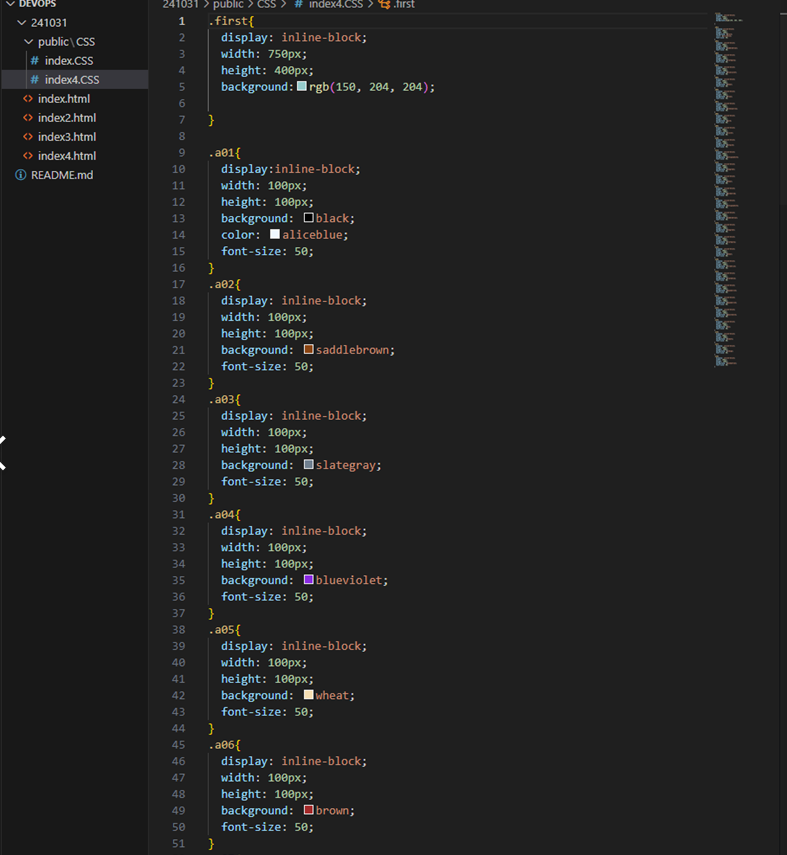
link href라는 속성을 넣고 . public/CSS/index.CSS에있는 파일을 stylesheet(스타일을 적용해서) 링크를 구현하여 다른폴더에 있는 추가 CSS속성을 불러옴(왼쪽 하단의 코드)
마무리하며
외부CSS 파일을 이용하여 활용한 결과물