<목차>
1. project 의 계기,구상
2. project 진행.
2.1 project 진행중 재밌었던 부분
2.2 project 진행중 어려웠고 시간이 걸린 부분
3. project 끝나고 아쉬웠던 부분.
1. project 의 계기,구상
project 의 계기
첫 project가 시작되었습니다. 코딩을 배운지 한달째 되는날이였는데 그동안 배운기술을 종합하여 자신이 구상하고 싶은 페이지를 만들어보는게 project 의 취지였는데. 시작날부터 무엇을 만들까 고민을 하다가 우연히 그날 먹으러 갔던 햄버거집(노브렌드 버거) 키오스크에 배운내용이 다들어가 있는 것을 확인하고 이걸 구현해 볼 수 있지 않을까 해서 구상해보게 되었습니다.
project 의 구상
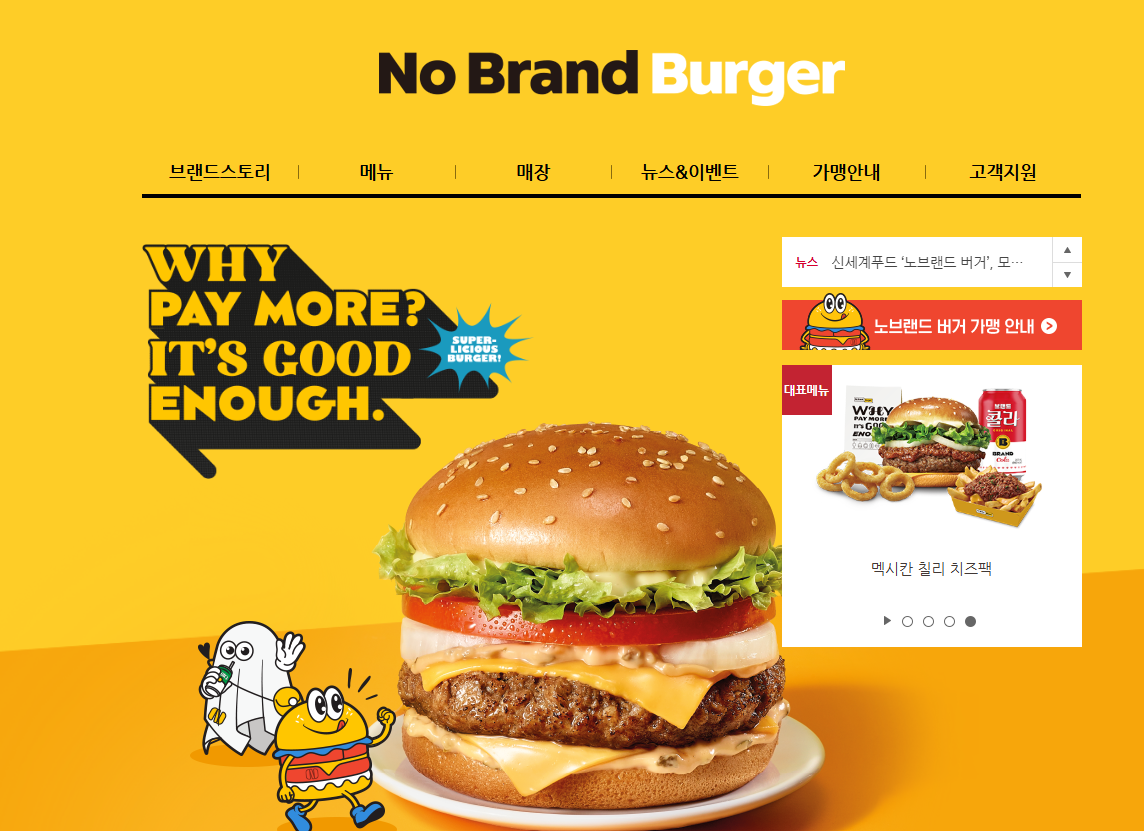
시작페이지(list)
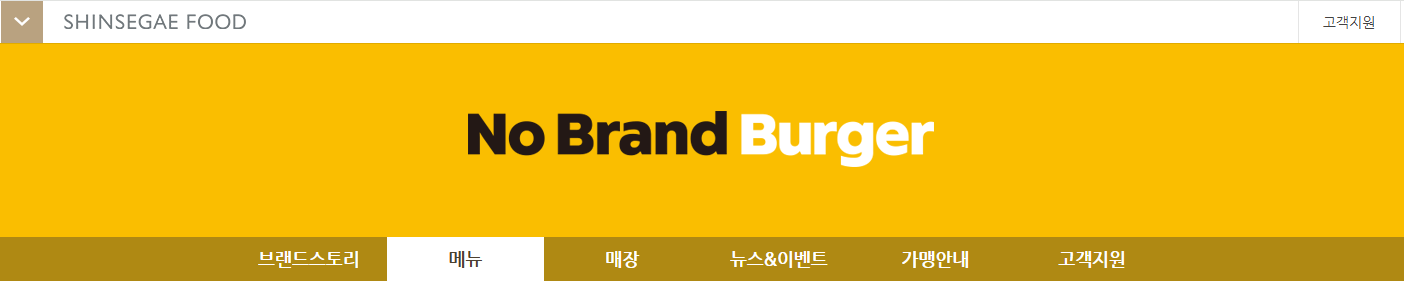
시작페이지(list) 부분에서 먼저 유저에게 필요한 기능이 들어간 내용과 심플한 내용과 로고를 사용하여 시작페이지를 구상하고 싶었습니다.

포장하기와 먹고가기를 누르면 매뉴를 담는 페이지로 이동하게 되는데 키오스크식으로 구상하고싶엇으나 시간상의 이유로 해당 버거집의 매뉴페이지 처럼 구상하는것으로 번경하게 되었습니다.
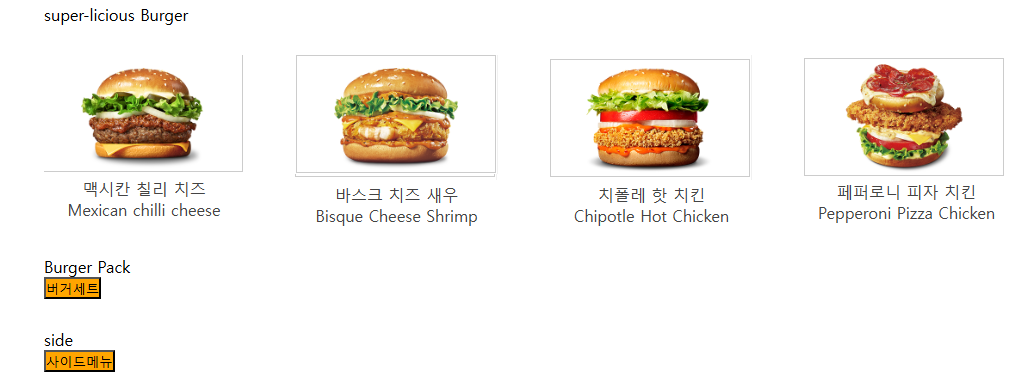
메뉴페이지(menu)
메뉴페이지(menu) 메뉴페이지에서는 각각의 필요한 정보 (고객지원, 원산지)등 과 메뉴를 보기위한 메뉴리스트 그리고 메뉴를 담기위한 장바구니를 구상하게 되었습니다.

왼쪽부터
YummyBurger로고를 누르면 이동하는 노브렌드 버거사이트
오른쪽상단 고객지원을 누르면 이동하는 고객지원 사이트
매뉴 아레 원산지 텍스트박스를 누르면 이동하는 원산지 사이트가 있습니다.
해당 페이지들까지도 배운내용까지 직접 구상하고싶었으나. 프로젝트가 짧은 기간이였기에 구상하지는 못하였고 링크를 걸어두었습니다.



하단에 햄버거 리스트를 열 수 있는 버튼을 만들어 놨는데 해당 버튼을 누르면 햄버거 목록이 나오게 한번 만들어 봤습니다.



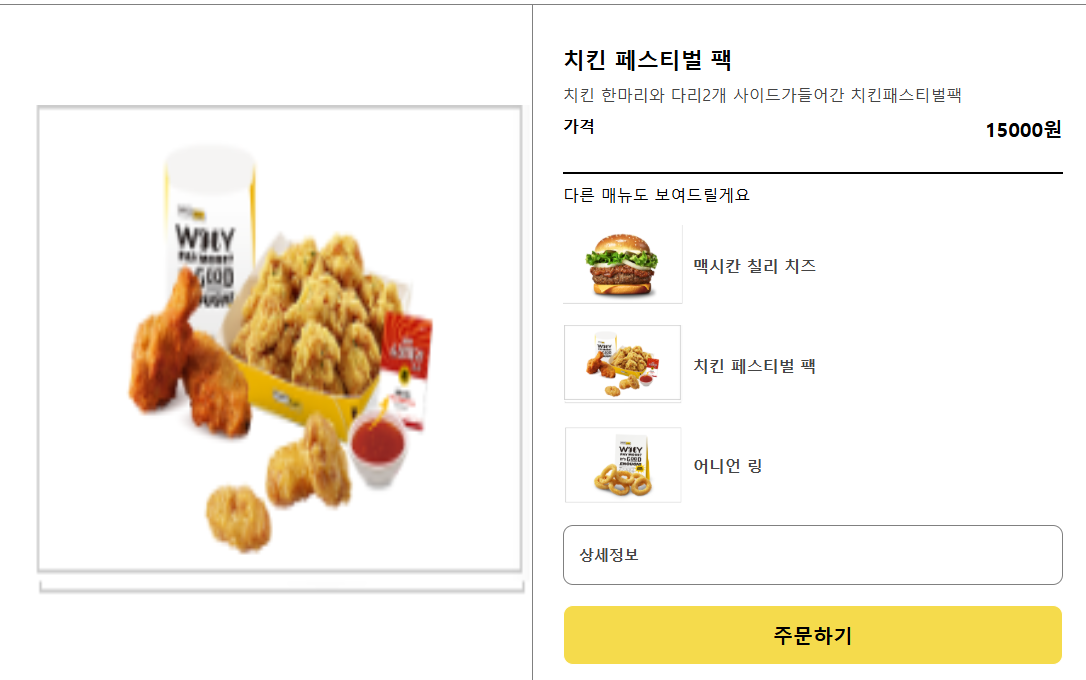
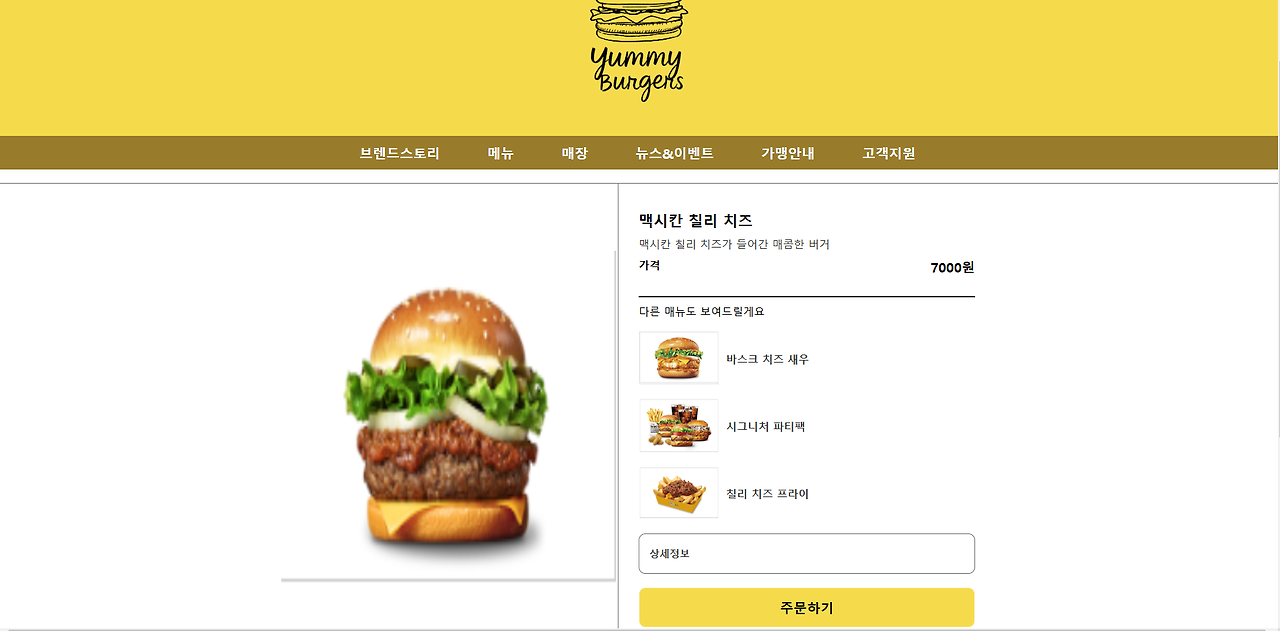
상세정보페이지(view)
상세정보페이지(view) 해당 유저가 매뉴를 클릭해서 누를경우 상세정보 페이지로 이동하게 만들어 봤습니다.



또한 메뉴들마다 정보 코멘트를 달아뒀고 가격과 다른 메뉴를 추천하는 칸을 만들어 봤습니다.
주문하기 버튼 과 장바구니
주문하기 버튼을 누르면 다시 뷰페이지로 돌아가서 메뉴가 담기게 됩니다.

그전에 장바구니에 없던 매뉴버튼이 생기고 선택한 메뉴가 담기게 됩니다.



삭제 기능 매뉴 제거(Dlelete)
장바구니에서 원하지 않는 메뉴를 제거할 수 있게 만들어 봤습니다. (X 버튼을 클릭)

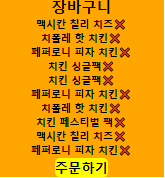
여기서 맨위에 있는 맥시칸 칠리치즈를 X버튼을 눌러 삭제해 보면

맨위에 있는 맥시칸 칠리 치즈가 장바구니에서 삭제되고 정렬되었습니다.
중간에 있는 치킨 싱클팩부터 치즈스틱까지 X버튼을 눌러서 삭제해보면

해당 메뉴들도 원할하게 삭제가 되고 정렬되는것을 확인 할 수있었습니다.
주문완료페이지(view)
장바구니에 있는 메뉴들을 주문하기 버튼을 누르면


주문 확인창이뜨고 취소시 주문이 취소되었다는 확인창이 뜨게 만들어봤습니다.
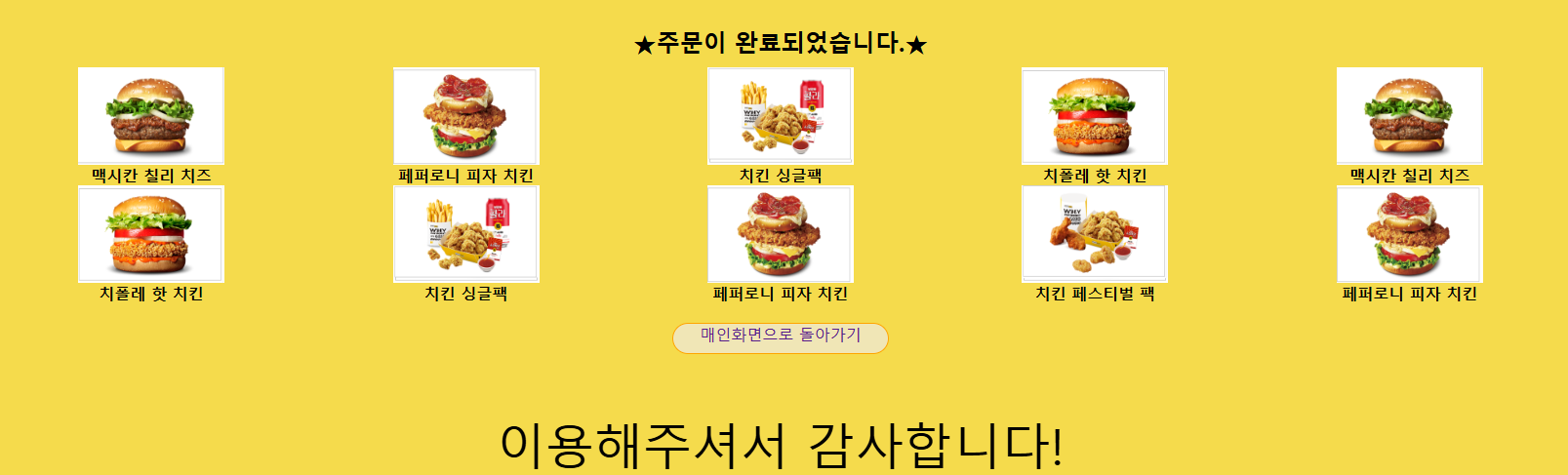
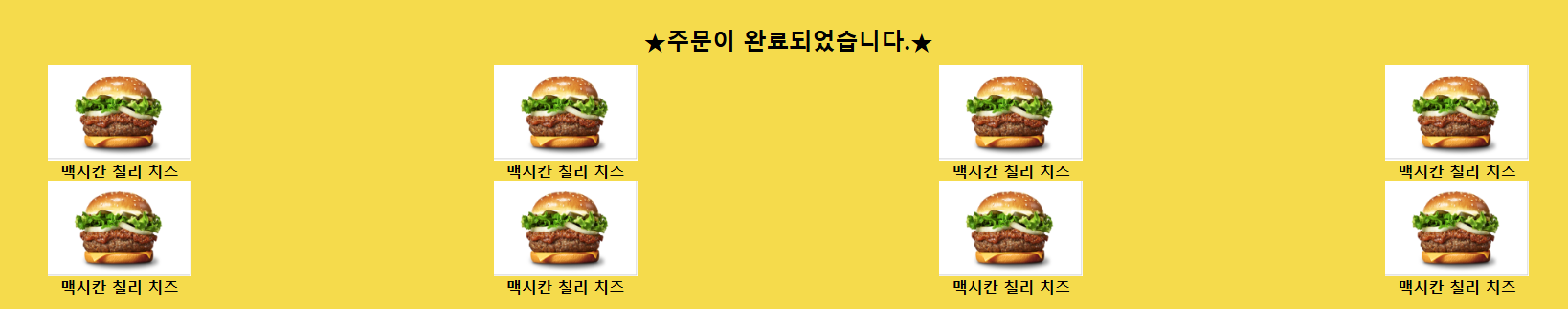
확인시 주문완료 페이지로 이동되게 되고 고른 메뉴들이 나타나게 됩니다.

또한 담기는 메뉴가 길어져도 정렬이 되어 나타나게 만들었습니다.




매인화면으로 돌아가기 와 장바구니 초기화


매인화면으로 돌아가기 버튼을 누르면 매인화면으로 돌아오고 장바구니에 담긴메뉴들을 리셋시킵니다.
리셋된 것을 확인하기 위해 먹고가기 버튼을 눌러보면

오른쪽 상단의 장바구니가 초기화 되고 새로운 매뉴를 담을 수 있게됩니다.
2. project 진행.
2.1 project 진행중 재밌었던 부분
project 진행중에 내가원하는 것을 만들어 볼 수있다는게 특히나 재미있었고 하다보니 기능을 더욱더 추가해보고 넣어보고 싶은 욕심이 생기게 되었습니다. 디자인 부분CSS부분과 js 로 HTML 구상하는 부분이 특히 재미있었던 것 같습니다.
2.2 project 진행중 어려웠고 시간이 걸린 부분
CRUD의 개념을 이해하고 어떻게 구상할지도 바로 생각이났지만 적용하는 부분에서 시간이 좀 오래걸리고 배운지 얼마 되지않은 부분이였기에 구현하는데 시간이 소요된 것 같습니다.
3. project 끝나고 아쉬웠던 부분.
아직 배우지 못하여 구현하지 못한 부분들이 많이 있었고 디테일적인 부분에서 챙기지 못한 부분이 아쉬웠습니다.
또한 원했던 기능을 거의다 구현하였으나 조금더 괜찮은 방향으로 구현했으면 어떘을까 생각이 듭니다.


왼쪽상단의 SHINSEGAE FOOD 를 보면 옆에 누를 수 있는 버튼이 하나있는데 이버튼을 누르면 목록이 쫙 나오게 됩니다. 이 기능을 구현하고 싶었으나 아직 배우지 못하여 이기능을 넣을 수 없었습니다. 추후 찾아보니
nav 속성(해당콘텐츠 내부에 연결된 링크를 담음) ,dfn(해당내용에 대한 설명이라는 것을 인식하기 위한 태그) 등 모르는 테그들이 많이 있는것을 알 수 있었습니다.

또한 기능적인 부분에서 CRUD를 생각한대로 구현해 냈지만


같은 매뉴를 담았을때 맥시칸 칠리치즈 x(n) 식으로 담기는 형태였으면 더 보기 깔끔 했을 것 같다 라는 아쉬움이 남았습니다.
마치며
첫 프로젝트인 만큼 스트레스도 받고 힘든일도 있었지만 그보다 내가 원하는것을 만드는게 재미 있다는 생각이 들었습니다. 그 과정중에 다른기능도 넣을까 욕심도 생기고 디자인적으로도 어떤느낌이 더 괜찮을까 라는 재미도 있었던 것 같습니다. 추가적으로 더많은 것을 배우면 더욱더 좋은 코드를 짤 수 있을 것 같기에 기대가 됩니다. ㄱ