<목차>
1. input 의 속성과 타입
2. 다양한 명령어를 사용하여 input을 꾸며보기
1. input 의 속성과 타입
1-1 input 의 속성
input은 입력하다,넣는다 라는 뜻으로 기본적으로는 text 형태를 가지나 사용하여 여러 형태의 요소를 넣을 수 있다. input 을 사용하여 넣을 수 있는 요소들을 몇가지 정리해 보자면
button: 누를수 있는 버튼을 생성합니다.
checkbox: 체크표시가 가능한 박스를 생성합니다.
text: 텍스트를 입력가능한 영역을 생성합니다.
radio: 같은 name 의 그룹에 묶인 속성들중 하나를 선택 할 수 있는 버튼을 생성합니다.
수업시간에 사용한 input 은 이정도지만
image: 이미지를 보여주는 제출버튼을 생성
number: 숫자를 입력하는 영억을 생성
range: 최소범위와 최대범위를 설정가능한 스크롤바를 생성
tel: 전화번호를 입력하는 칸을 생성
time: 시간을 입력하는 칸을 생성
등 많은 input 의 속성이 존재하였습니다.
1-2 input의 type
input은 그자체로도 많은 요소를 추가하여 넣을 수 있지만 type을 사용하여 더 많은 요소와 속성을 사용자에게 제공합니다. input [type]: 을사용하여 원하는 type을 부여 할 수있으며 배운요소로는
checked: 선택한 input 안의 요소를 체크하면 그에 사용자가 부여한 속성값을 부여해줍니다.
hover: 마우스커서를 input의 요소위에 올릴시 작용하는 속성을 부여합니다.
name: input에 이름이나 그룹등 input요소에 이름을 붙입니다.




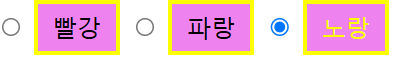
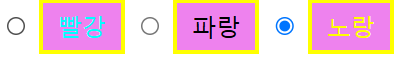
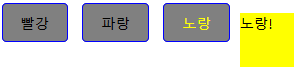
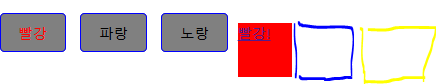
빨강과 노랑 체크시 해당 input과 label이 체크 되었을경우 색이 다르게 나타나타나는 것을 확인 할 수 있습니다.


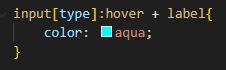
또한 hover 속성 사용시 마우스커서가 안보이지만 빨강 의 text 박스 위에 마우스 커서를 올려다 두었을경우 색이 아쿠아색으로 변하는 것을 확인할 수 있었습니다.
수업하며 배운 type은 이정도이지만 많은 유용한 type 들도 있었습니다.
size: 컨트롤의 크기를 조절해줍니다.
form: 컨트롤 양식 요소와 연결
height: 이미지의 높이 설정
pattern: 패턴을 적용 할 수 있음.등등
2. 다양한 명령어를 사용하여 input을 꾸며보기
input을 사용하여 여러한 요소들을 만들 수 있는데 그중 label 효과와 checked 를 사용하여

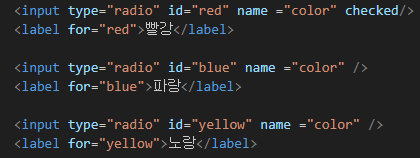
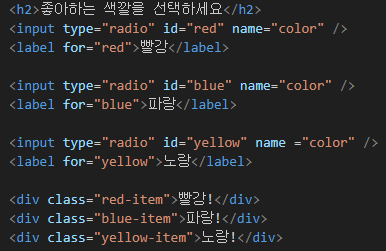
해당 HTML 문서를 가지고

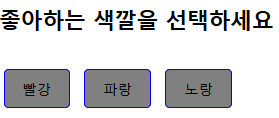
이와 같은 디자인을 만들어 보자 radio 는 name 의 그룹속성을 사용하여 묶어서 사용하는데 인터넷 설문조사와 같이 여러항목중 선택가능하다는 장점이 있지만 한번 체크시 취소가 불가능하고 요소들 중에서 선택을 해야한다는 특징이 있다.

여기서는 label 속성을 묶어서 radio의 체크박스 뿐만아니라 lavbel 이 붙은 속성까지도 체크 할 수 있게 만들었다.


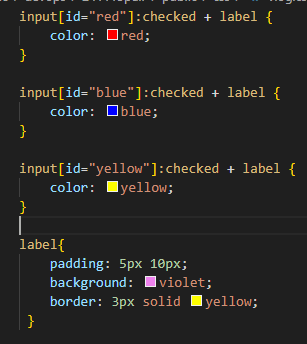
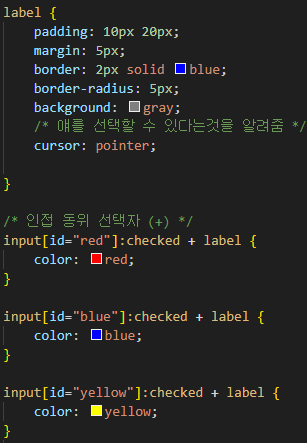
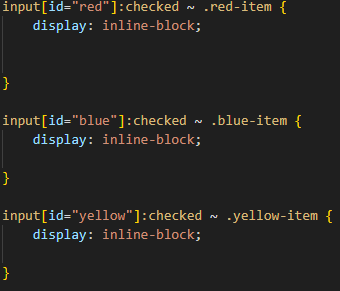
라벨의 크기와 모양을 만들고 input과 label checked 시 색상이 보이게 설정




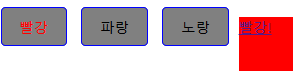
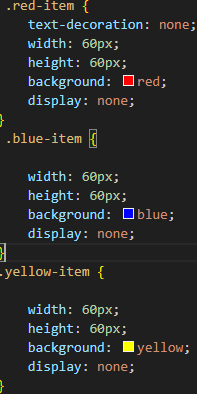
checked 시 각각 속성에 옆에보이는 박스를 설정 여기서 궁금했던 점이 박스의 크기가 있고 블럭형태이기에

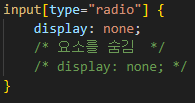
이런식으로 존재할수도 있다고 의문점이 들었었다. 이에 display none은 html의 문서에서는 엄연히 존재는 하지만
형태가없고 자리또한 차지하지 않는 형태가 되었기에 순서대로 누를시 같은자리에 박스가 나타나게 된다.