<목차>
1. 가상요소란
2. 가상요소와 다른 이미지 넣는 방식을 복습해보자.
1. 가상요소
가상요소는 가상의 요소 즉 html 문서상에서는 보이지 않는 요소를 추가하는 것을 말합니다. 사용하는법은
가상요소를 사용하고자 하는 요소 뒤에 (::)을 사용하여 가상요소를 사용하겠다 라고 명령합니다.
단 요소를 꾸미기 위한요소이므로 style 시트를 사용하거나 외부 css파일을 연결해야 하며 content:" "
을 반드시 사용해야합니다. >> "content를 사용하겠다 선언"
가상요소의 종류는
::before: 요소의 앞쪽에 새 가상의 요소를 추가합니다.
::after: 요소의 뒤쪽에 새 가상의 요소를 추가합니다.
많이쓰이고 새 요소를 추가하는건 이 두가지 뿐입니다.
::marker: 목록 요소 앞에 마크를 선택합니다.
::first-line: 현재 웹 브라우저에 인식되는 첫번째 줄을 선택합니다.
등등
예시를 들면



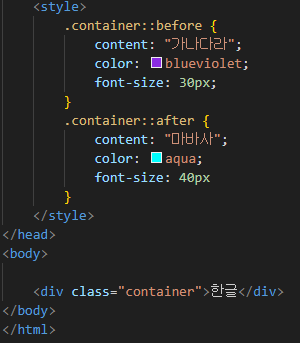
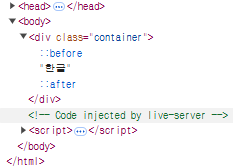
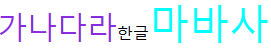
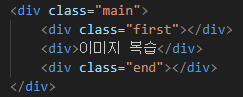
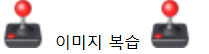
contalner 이라는 요소 에 ::before 과 ::after 을 사용하여 픽셀과 글자색이 다르게 디자인을 주었지만 html 문서상으로는 before 과 after 과 중간에 한글만 보일뿐 나타나진 않았습니다.
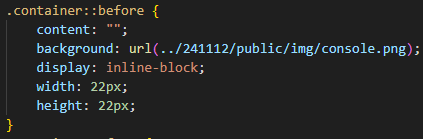
또한 블럭형테로 전환하여 이미지 의 높이와 넓이를 설정하여 삽입 가능하였습니다.


이처럼 가상요소는 텍스트를 꾸미거나 사진등을 넣어야할때 간편하게 사용되며 html 문서상으로는 보이지 않는 형태를 띕니다.
2. 가상요소와 다른 이미지 넣는 방식을 복습해보자.
여지 까지 배운 이미지를 넣는 방식들이 여러가지인데 이를 오늘 배운 가상요소 까지 포함하여 복습을 해보자 합니다.
이미지를 넣기 전에 주의해야할 점이 있는데 html은 이미지를 표현할떄 그 이미지의 크기를 정해주지 않으면 지정한 요소의 넓이 만큼 반복하거나 이미지가 잘려서 나오게 됩니다.
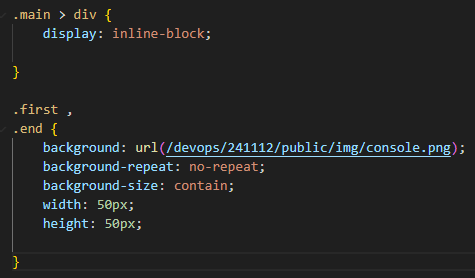
이를 방지하기위해 직접 크기를 정해주거나 background-size contain( 백그라운드 크기를 지정한 사이즈에 맞춘다) 나
background-repeat(이미지를 반복하다)에서 no-repeat를 사용해서 원하는 크기로 이미지를 넣을 수 있습니다.


해당 이미지를 여러가지 방법으로 넣어보며 복습해보면
원본 이미지크기 28x29
만드려는 이미지크기 50x50의 이미지
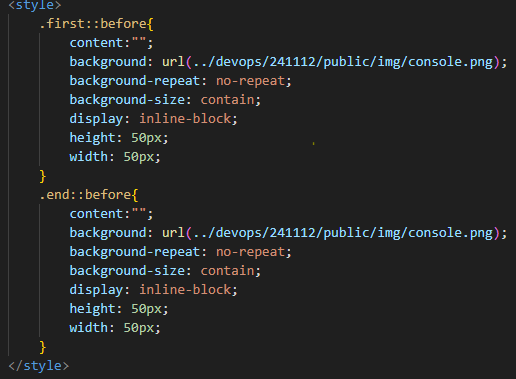
1. 가상요소를 사용하여 요소의 앞이나 뒤에 이미지를 붙여넣기.

stale 시트 내에서 biv first와 end에 직접 backgrond 에 가상요소를 사용하여 넣었다.
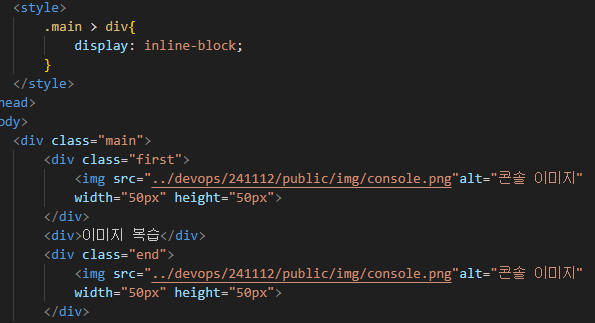
2. img 테그를 사용하여 이미지를 불러온다.
src= 이미지를 불러오기 위한 링크
alt= 이미지가 안나왔을 경우 보여지는 text창

main에 인라인 속성을 부여하고 first와 end 안에 이미지 테그를 만들고 높이와 너비를 맞췄다 가상요소와 다르게 이미지가 보여지지 않았을 시 콘솔 이미지라는 텍스트 요소이다 라는 요소까지 나오게 설정가능하다. 이미지 자체를 불러오는거라 background 에 이미지를 넣는 방식과는 다르다고 볼 수 있다.
3. 외부 css로 요소에 직접 이미지를 넣기



가상요소가 아니므로 content 명령어를 사용할 필요가 없고 html 문서에도 나타나게된다.